Mobile App Development Process – O. Onyekachi
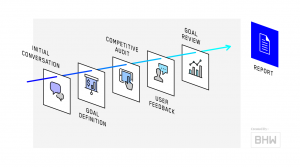
There are many stages involved in a project life cycle, especially when it comes to application or software development. Each app is different and our methodologies are always evolving, but this is a fairly standard process when developing mobile apps. This mobile app development process typically includes idea, strategy, design, development, deployment, and post-launch phases.
This will be a quick run-through on the various processes involved
- Idea:
As trite as it sounds, all great apps began as ideas. If you don’t have an app idea, the best place to start is to train yourself to always think of things in terms of problems and potential solutions. You want your brain to instinctively ask “Why do we do things this way?” or “Is there a better way to solve this problem?” If you can identify a problem or market inefficiency, you are half way to your idea!
- Strategy:
Once you have an idea, you need to plan for your app’s success. One of the best places to start is by identifying your competition. See if any other apps serve a similar purpose and look for the following:
Number of installs – See if anyone is using these apps.
Ratings and reviews – See if people like these apps and what they like/dislike about them.
Company history – See how these apps have changed over time and what sort of challenges they faced along the way. Try to see what they did to grow their user base.

- Monetization:
Here, you get to decide if you want to make money through your app and how to go about it, examples include adding ads to the said app, in-app purchases, premium features etc.
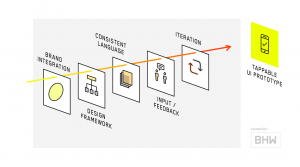
- User Experience design:
As the name suggests, this has to deal with the app functionalities and workflow i.e. page to page transitioning. It ca further be divided into 4 categories namely;
- Wire-Frame
- Information Architecture
- Workflow
- Click-through model

- User Interface Design:
The general look and feel of the app, it also includes themes, customizations etc. it can further be divided into three categories;
- Style guides
- Rendered designs
- Design-to-Development Handoff

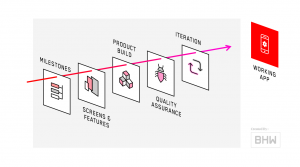
- High-level Technical Design (Tech Stack):
This can actually be said to be the most important part of the dev lifecycle and is divided into two parts
- Front-end(the mobile app):
For front-end development, there are basically 3 approaches. They are platform-specific native, cross-platform native, and hybrid. Here is a brief overview of each approach and some articles that delve into each with greater details.
- Back-end (Web API & Server)
The server is responsible for much of your app’s performance and scalability. The technologies used here are similar to those used to power web-based applications. Here are a few things you have to decide before writing code; Language, Database, Hosting Environment (Infrastructure)

- Testing:
Most testing should be performed by non-developers or at least people who are not your app’s primary developer. This will help ensure a more genuine testing experience. There are several types of testing that should occur during each sprint. These typically include the following:
- Functional Testing
- Usability Testing
- Performance testing
- Fit and Finish Testing
- Device specific testing

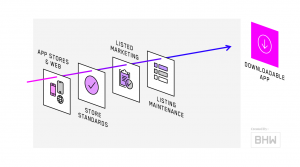
- Review and Deployment:
After the app has successfully passed the testing phase, it is reviewed and can be put in the Google play store, if it’s an android app or apple store for ios for final deployment.